After focusing on button interaction and shoe selection, we then decided to shift our focus towards the overall design and layout of our program.
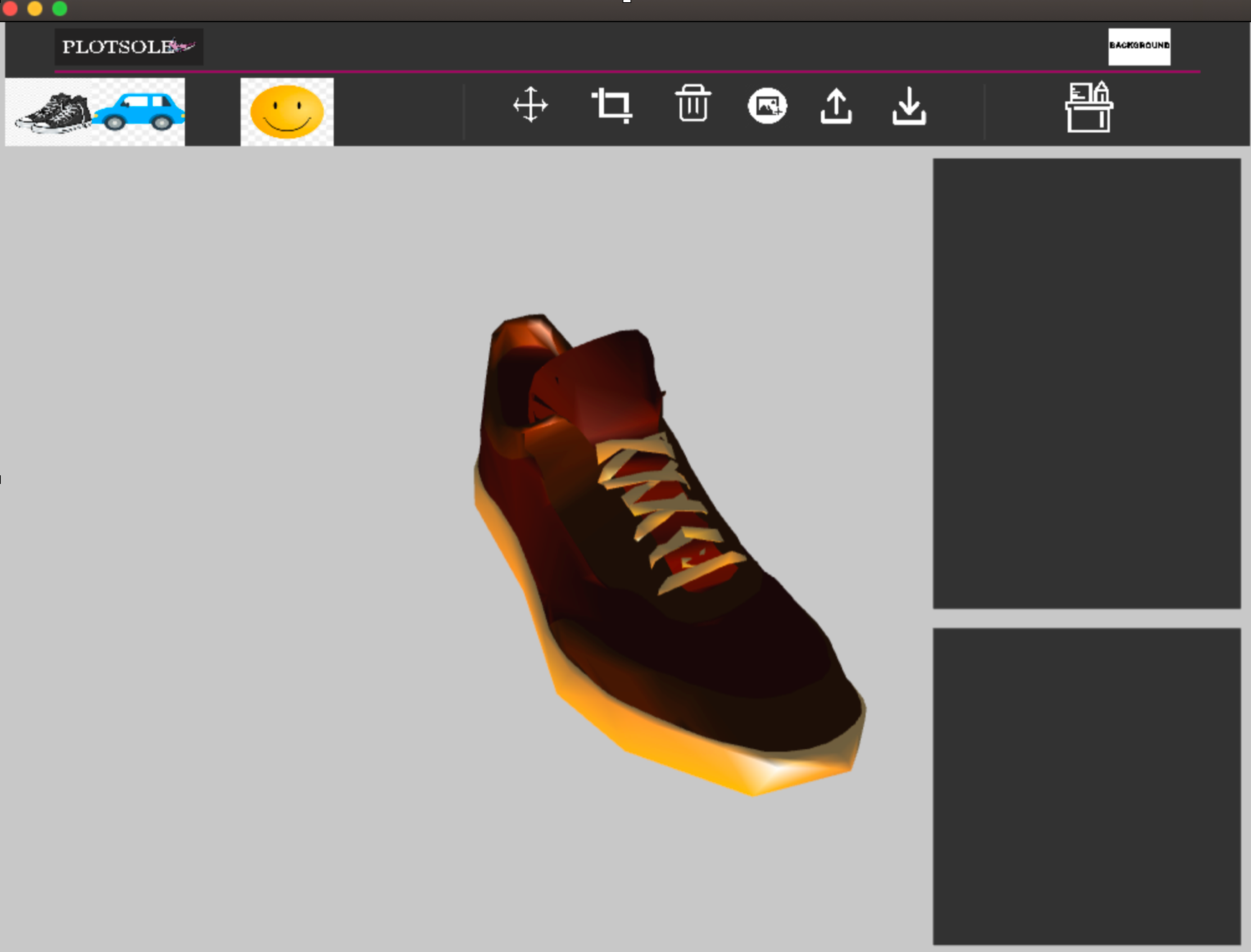
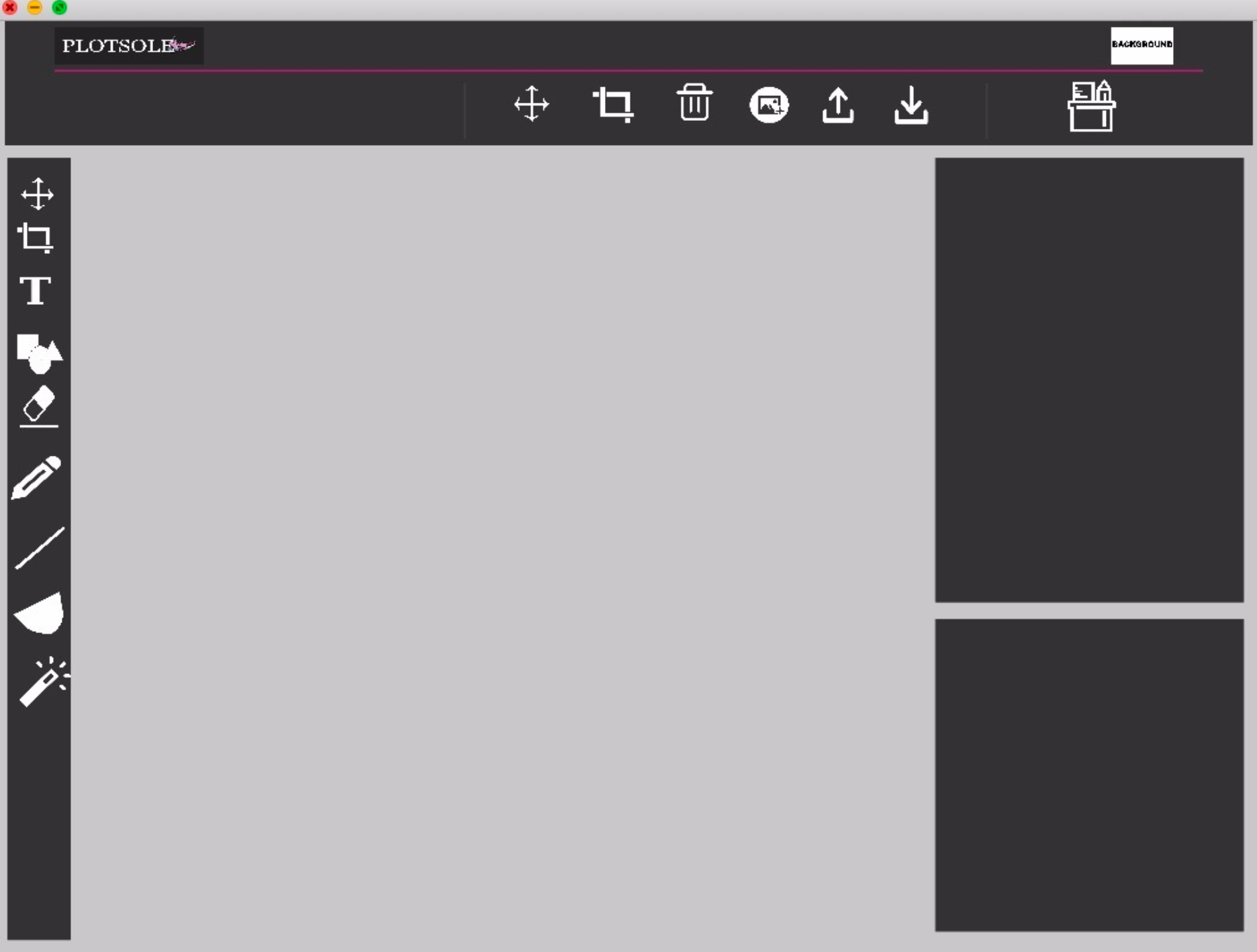
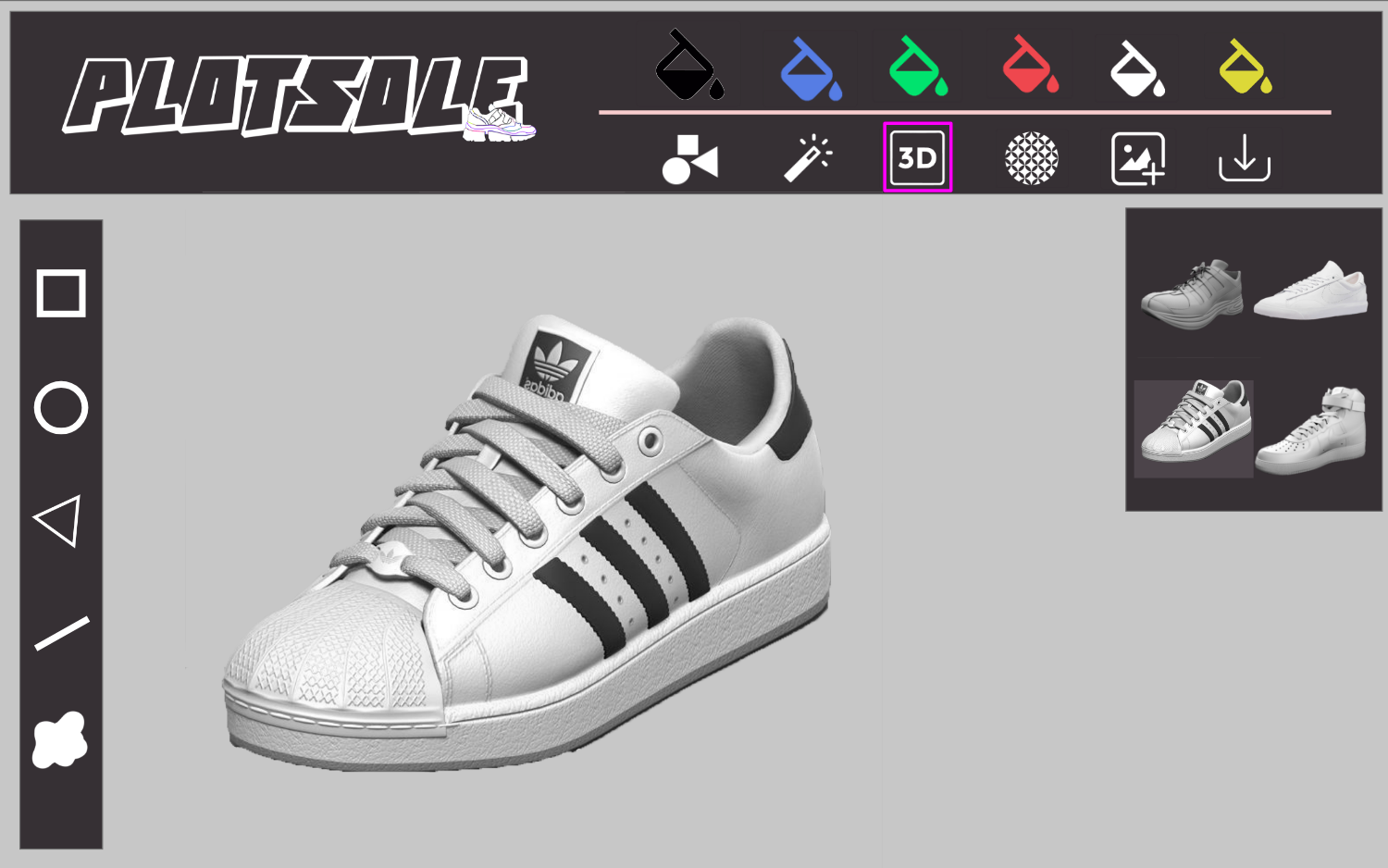
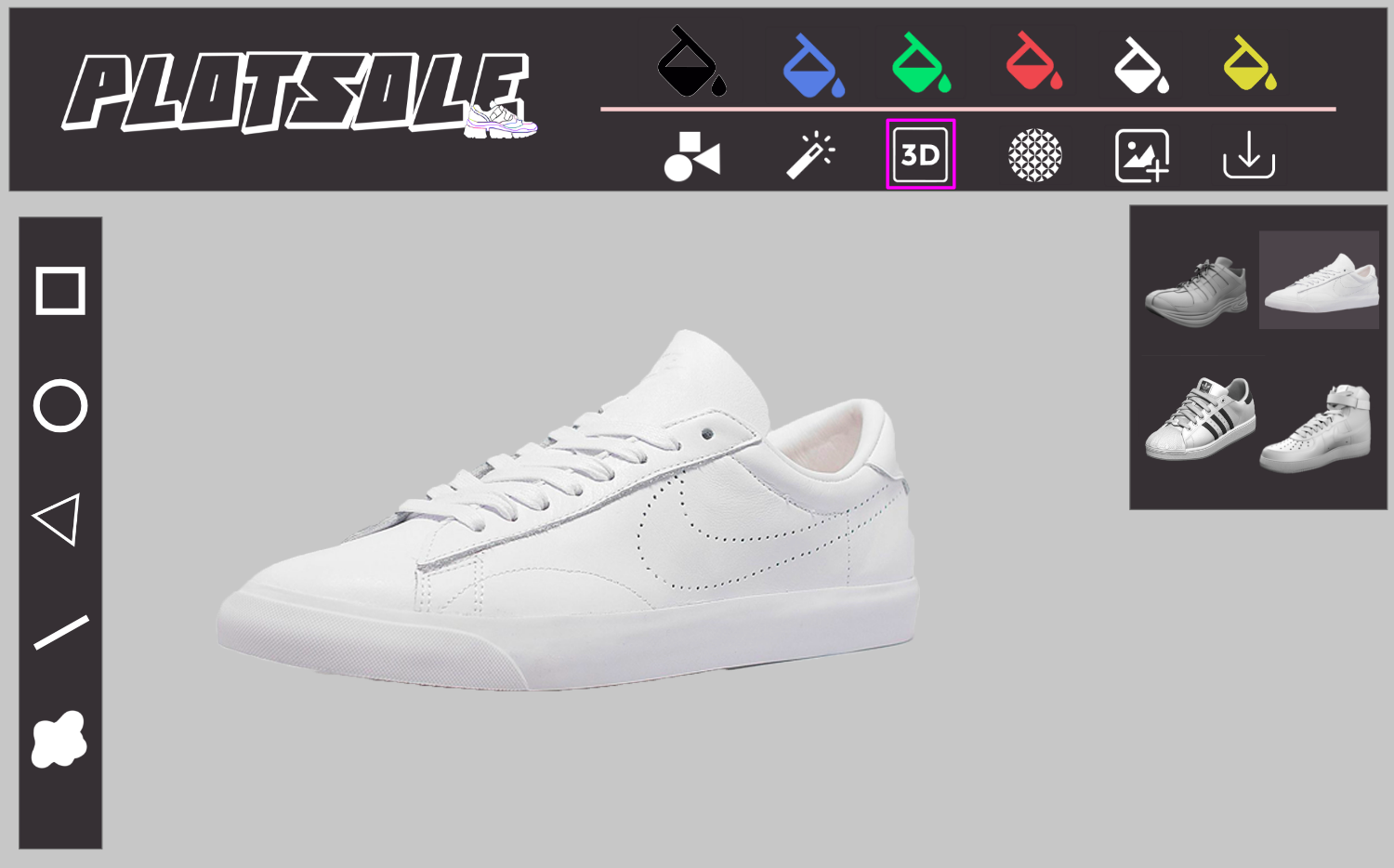
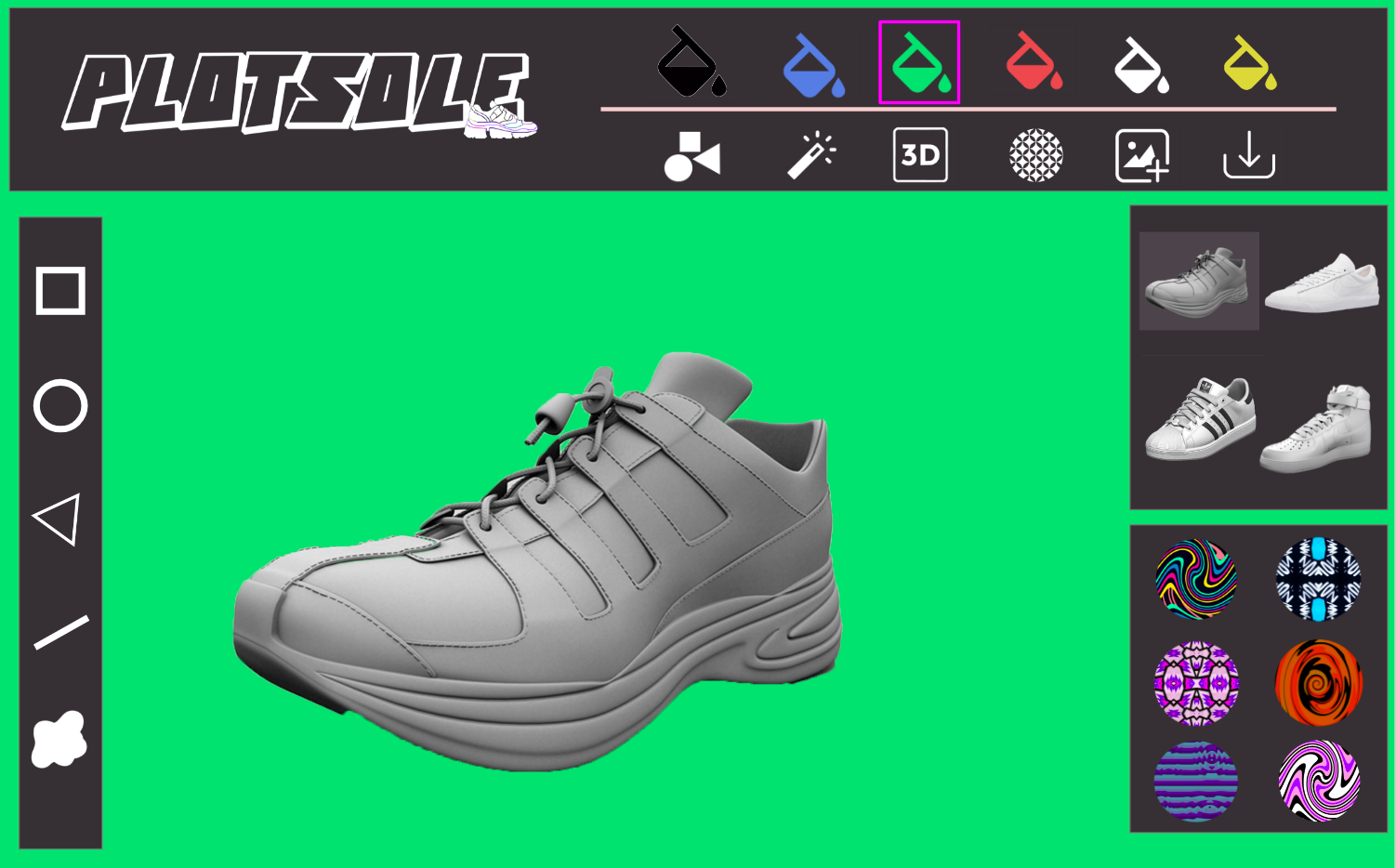
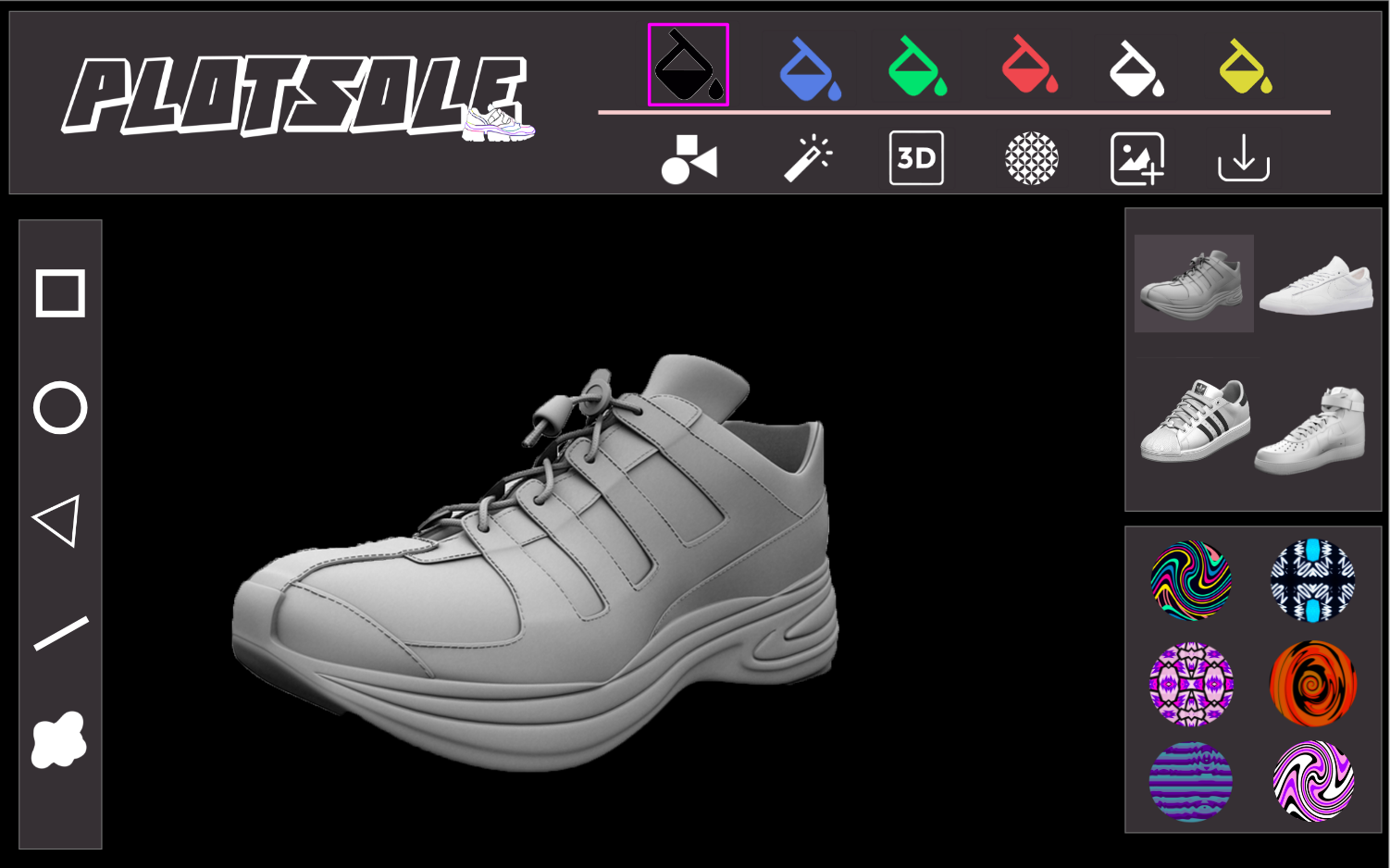
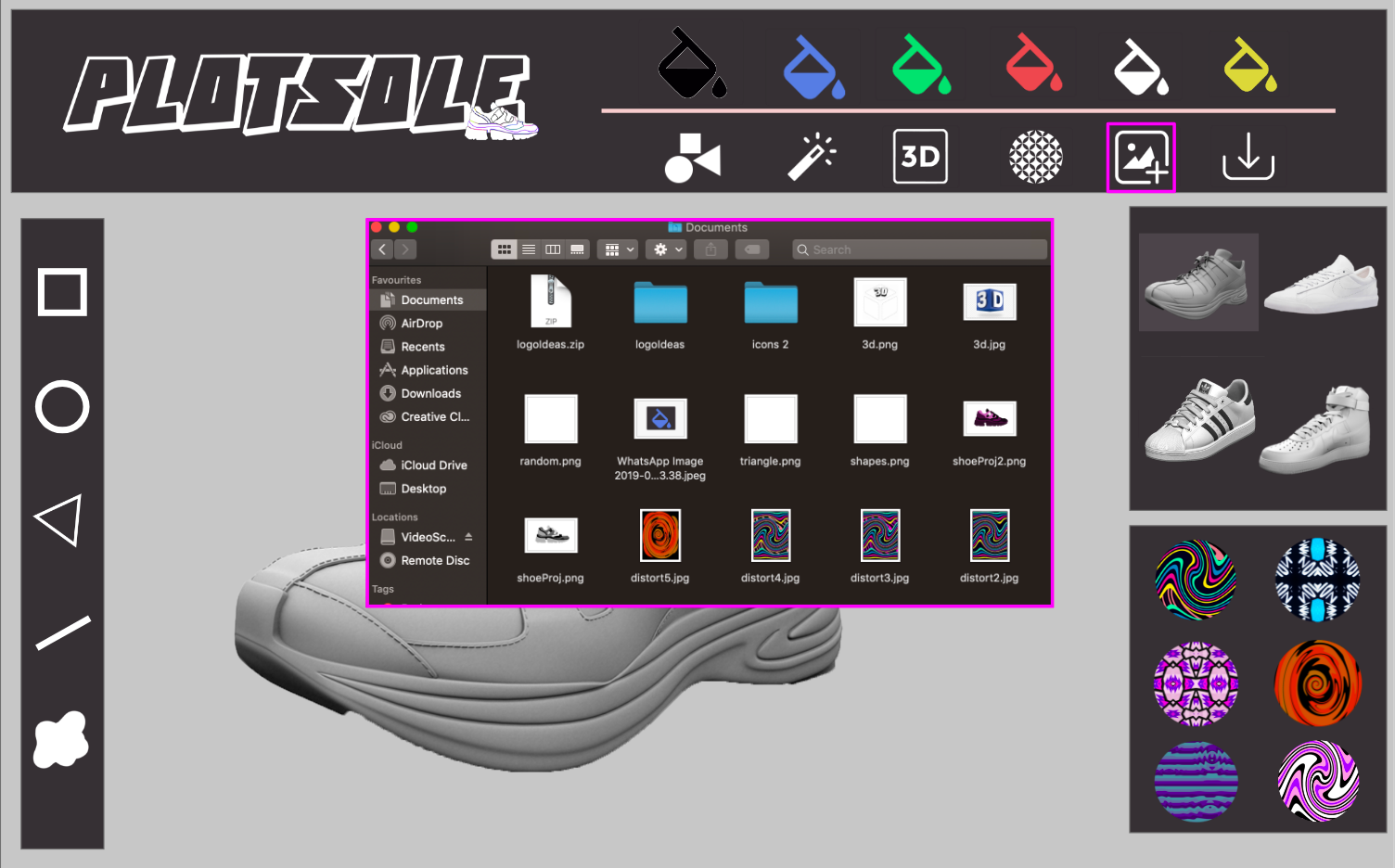
The placement of our buttons is also something that we would need to consider. This is why we have looked into the layout of Photoshop and other editing software platforms. This is our current layout and we still have some changes to make to it before we reach our final stage of the application.


We firstly decided that it would be a good idea to develop a simple prototype that displayed any of the button interactions that we wanted to develop physically in openFrameworks. We made our paper prototypes first so that we could draw out a plan of what the pages would be and what they should look like. After, we created our digital prototype in ADOBE XD.
PAPER PROTOTYPES
DIGITAL PROTOTYPES
These are all the pages that we developed when making the prototype. We wanted the final outcome of the application to be based on these designs and interactions.
















VIDEO INTERACTION
Below is a simple demo video of how we expect our users to interact with some features on our application and this is being done on our digital prototype. We have also done this display user interaction with our newly designed layout.